Главная | Информация | Про видео на Youtube
Кодирование видео для Youtube
актуально на 02.2025
Это техническая статья. Если вы не специалист, то для экспорта видео на Youtube лучше всего будет поискать шаблон для youtube в вашей монтажной программе, дальше читать не обязательно =)
С 2005 года, когда появился Youtube, технологии сжатия видео сильно усовершенствовались и youtube несколько раз менял форматы в которых транслируется видео. Сейчас видео, которое загружается на youtube, перекодируется, хранится на серверах и показывается зрителю в форматах H.264/AVC, WebM/VP9, AV1. Нет никакого смысла самостоятельно кодировать видео во все эти форматы и все разрешения, youtube делает это для нас автоматически. Перекодирование делается через ffmpeg, а это значит, что загружать можно видео практически в любом формате.
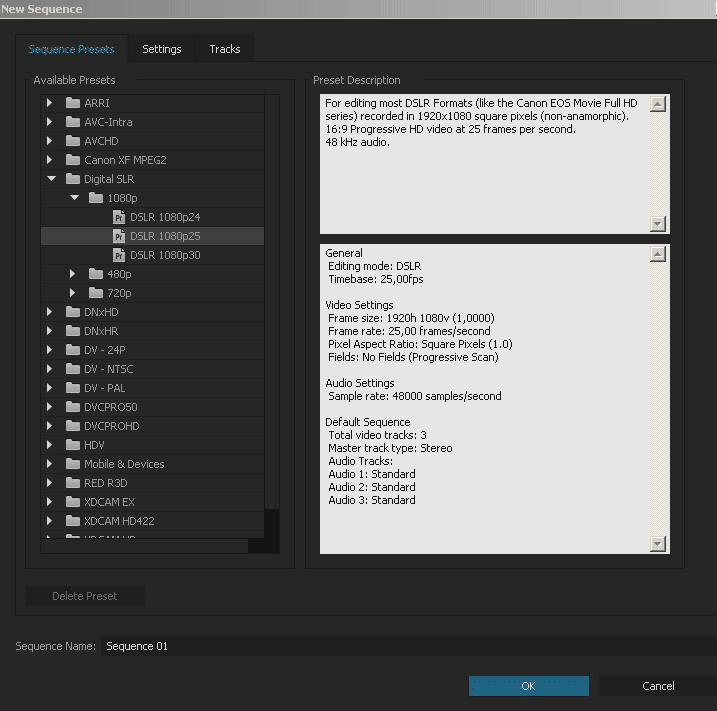
Первый шаг - это делать проект с правильными параметрами
Если вы делаете видео с целью разместить его в интернете, то первым и разумным способом начать проект в вашей монтажной программе с параметрами соответствующими требованиям youtube: стандартное разрешение (размеры по вертикали и горизонтали) и кадровая частота. Нужно посмотреть какие размеры по вертикали и горизонтали у исходного материала, выбрать из стандартных размеров youtube тот, который совпадает или ближе всего параметрами исходного материала, и сделать в вашей программе монтажа новый проект с такими параметрами. Например, у вас снято FullHD видео с 25 кадрами в секунду, в этом случае вы делаете проект 1920x1080, 25 fps, с прогрессивной развёрткой.
Второй вариант это монтировать проект с параметрами соответствующими исходному материалу и делать экспорт с настройками под youtube. Например, у вас архивное видео с HDV видеокамер, размером 1440х1080 с вытянутым пикселем. Можно сделать проект HDV, а при экспорте можно просто выбрать размеры Full HD 1920х1080 с квадратным пикселем.
Третий вариант это делать видео с какими-то своими параметрами и youtube преобразует его под себя, но, если при этом пропорции исказятся, появятся черные полосы с боков или сверху и снизу, то это будут последствия вашего решения. Например, вы задумали свой проект с пропорциями широкоэкранного кино, поэтому монтируете и экспортируете его в разрешении 1920x816 или 2560х1080.
*Если вы делаете вертикальное видео, то на Youtube это можно. Просто делаете проект в вашей монтажной программе тоже вертикальным.

Даже если вы закодируете видео с соблюдением рекомендованых параметров, будучи загруженным на youtube оно может выглядеть немного не так как у вас в программе монтажа.
Это происходит потому в разных браузерах разные плейеры, браузер может использовать или не использовать аппаратное ускорение видеокарты, в настройках видеокарты могут быть выбраны разные уровни отображаемой яркости. Причём файлы, которые играет плеер могут быть как разных форматов h.264, vp9, av1. Уже по этим причинам одно и тоже видео может по разному выглядеть в разных браузерах на одном компьютере, а на разных компьютерах добавляются разные операционные системы, разные мониторы. Также, видео загруженное на другой видеохостинг, например vimeo, будет перекодировано по-другому и воспроизводиться иначе.
Рекомендованые Youtube параметры видео для загрузки
Загружать можно форматы avi, mov, mp4, mpg, webm и другие. Эти форматы являются контейнерами в которых может хранится видео сжатое очень разными кодеками. То есть, если файл avi проигрывается у вас на компьютере, то это не значит что его примет youtube. Поэтому рассмотрим самый распространённый вариант: контейнер mp4 с кодеком h.264.
Плейер youtube на компьютере проигрывает видео только в окне с пропорциями 16х9 (или 9х16 вертикально), для видео с другими пропорциями youtube сам добавляет черные полосы по бокам так как ему надо. Поэтому самостоятельно делать этого не надо. Чтобы черных полос не было, используйте следующие размеры кадра (разрешение видео):
4320p: 7680 x 4320;
2160p: 3840 x 2160;
1440p: 2560 x 1440;
1080p: 1920 х 1080;
720p: 1280 х 720;
480p: 854 х 480;
360p: 640 х 360;
240p: 426 х 240.
Контейнер: MP4
Аудиокодек: AAC-LC;
частота дискретизации: 96 или 48 кГц; битрейт 384 кб/с для стерео
Видеокодек: H.264,
прогрессивная развертка (не чересстрочная - если у вас видео 1080i, то нужно сделать его 1080p чтобы не было "гребенки", фильтр или настройка для этого называется deinterlace);
профиль High;
битрейт переменный без ограничения по максимальному размеру; цветовая субдискретизация 4:2:0;
частота кадров
должна соответствовать частоте кадров исходного видео, поддерживаются 24, 25, 30, 48, 50 и 60 кадров в секунду, но вы можете сделать виде
о и с другими частотами. Цветовое пространство, если это указывается в программе - Rec.709. Для Level лучше выбрать автоматическую настройку.
Подробнее о битрейте:
| разрешение | битрейт видео | битрейт видео, высокий fps |
| 4320p (8К) | 70-90 Мбит/c | n/a |
| 2160p (4К) | 35-45 Мбит/c | 53-68 Мбит/c |
| 1440p (2К) | 16 Мбит/c | 24 Мбит/c |
| 1080 | 8 Мбит/c | 12 Мбит/c |
| 720 | 5 Мбит/c | 7,5 Мбит/c |
| 480 | 2,5 Мбит/c | 4 Мбит/c |
| 360 | 1 Мбит/c | 1,5 Мбит/c |
Битрейт указанный как желательный к загрузке, не значит что сам Ютуб проигрываем нам видео с таким битретом. Фактически, сейчас в 2025 году, FullHD видео играется в битрейте 0.5 -1-2 мегабита в секунду. Это не значит что оно низкого качества, на самом деле Ютуб научился выжимать максимум из формата h264, в чем опередил практически все коммерческие монтажные программы. Результатов, сопоставимых с Ютубом можно достичь если использовать для кодирования x264/ffmpeg (или плагины экспорта на основе ffmpeg).
Альтернативные параметры кодирования h.264
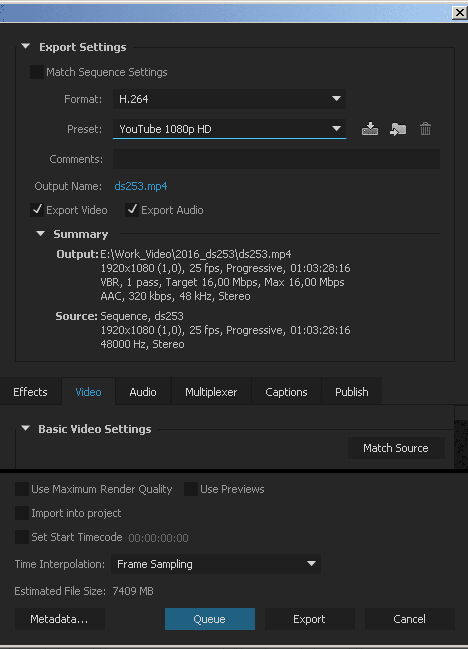
Распространено альтернативное мнение о параметре битрейта для youtube: gоскольку youtube всё равно пережимает видео, то экспортировать можно с максимальным битрейтом 30-40 Мбит/с, так сохранится наилучшее качество. Это мнение получило своё начало из-за упрощенных настроек экспорта в некоторых программах видемонтажа - а конкретно, многие коммерческие программы используют облегченные настройки кодирования h.264 (профиль Main вместо High, отключение CABAC и B-frames, однопроходное кодирование) для быстрого кодирования, но качество видео при потоке 8 Мбит/с будет плохим. Пример тому штатный пресет в Adobe Premiere 2015+, битрейт там установлен в 16 мбит. Если кодировать кодеком x264, High, CABAC, два прохода, 8 Мбит/с, то качество будет визуально не отличимо от оригинала, но процесс займет в разы больше времени. Таким образом, если размеры файлов и время загрузки на youtube не имеют значения, то можно выводить видео с альтернативными настройками, это будет быстрее.
Противоположный альтернативный подход состоит в том чтобы кодировать в h264, а лучше hevc|av1 с максимальными настройками кодирования и немного более выскоми значением квантизатора, чтобы получить файл минимального размера.
Подводные камни Premiere Pro
Встроенный кодировщик h264 Premiere Pro при экспорте безальтернативно применяет сглаживающий фильтр к видео. Этот фильтр убирает малоконтрастные детали, т.е. визуально замыливает картинку. Это было сделано еще в первых версиях Премьера, когда компьютеры были слабее, чтобы процесс кодирования шел быстрее и файлы были меньшим размером.
Для материала с современных камер, которые передают мельчайшие детали, это просто потеря качества, которую невозможно компенсиовать увеличением битрейта. Это очень заметно для материала снятого в log-подобных режимах. Выход в использовании плагинов экспорта.
Резюмируя о параметрах кодирования для неопытных пользователей: если настраивать в ручную для вас сложно, то лучше поискать среди шаблонов экспорта шаблон для youtube. Если по той или иной причине решили менять вручную, то первым по значимости будет битрейт, далее профиль High и если вы, например используете Voukoder, пресет High quality.

Возможно ли загружать видео в формате VP9
Да это возможно. Сразу после того как такой файл загрузится на youtube, тот всё равно начнет перекодировать видео в форматы внутреннего хранения. Первым из которых будет mp4 с кодеком h264.
Если загружаемый файл разрешением больше FullHD, то Ютуб кодирует версии в высоком разрешении в формат webm с кодеком VP9.
Если ваше видео в дальнейшем будет пользоваться популярностью и иметь большие просмотры, создаст версии webm для всех разрешений. А если ваше видео будет по настоящему популярным, то будет сделано перекодирование в AV1.
Таким образом, загружать VP9 можно, но практического выигрыша ни в чем это не даст, ютубу безразлично каким кодеком вы закодировали загружаемое видео.
Возможно ли загружать видео в формате h.265 (HEVC)
Да это возможно, но оно также будет перекодировано. С появлением аппаратного кодирования видеокартой кодировать видео в HEVC приобрело смысл: это происходит достаточно быстро, файл получается меньшего размера и его удобнее хранить и закачивать, кроме того для HEVC характерна меньшая подверженность квадратам в областях близких к белому. Из минусов это то, что такое видео обрабатывается Ютубом медленне, и оно не так быстро появляется для просмотра. Это хорошо заметно на длинных видео.
Ютуб и 10 бит
Для обычного HD и SD видео (со стандартной яркостью SDR), 10 бит не нужны. Правильно созданный контент не будет отличим 8 бит от 10 бит. Видео с 10 бит нужно для контента с высокой яркостью HDR. Ютуб показывает такое видео в формате HLG.
То есть экспортировать стандартное видео для выкладывания в ютуб с параметрами Rec709, 10 бит, 422, полностью лишено смысла. Более того, отсматривая такое видео на высококлассном мониторе, может сложиться впечатление, что с видео все в порядке. Контролировать же надо на обычном среднего качества или даже ниже среднего экране. Подавляющее большинство зрителей не имеют высокакачественных экранов, и видео с перекрученой контрастностью и цветностью для вас будет выглядеть отличным, а у них вполе может выглядеть на третий сорт. Профессионально подготовленный контент отлично смотрится на любых мониторах и телевизорах.
Неправильная контрастность
Уровень белого (черного) в одном и том же видео может отличаться от белого (черного) на экране компьютера.
Причина может быть в неправильной обработке уровней яркостей по телевизионному и компьютерному стандартам. Яркость указывается числом, меньше числовое значение - миньше яркость. Диапазон чисел от 0 до 255. В телевизионном стандарте белому соответствует значение яркости 235 (для всех чисел больше 235 белый будет ровно таким-же белым как при 235), чёрному - 16 (для всех чисел от 0 до 16 черный будет одинаково черным). Для компьютерного монитора белый равен 255, черный 0. Видеофайл может быть закодирован как в том, так и в другом стандарте. Видео с подавляющего большинства видеокамер, и видео экспортированное из Premiere в h264/mp4, кодируется в телевизионном стандарте (limited, Rec709). Видео с фотоаппаратов и захват экранов в компьютерных играх в основном в компьютерном стандарте (full, PC709, sRGB).
При проигрывании на компьютере яркость из 16-235 должна быть растянута плеером в значения 0-255, а чтобы видеофайлы с полным диапазоном яркостей 0-255 при этом не приобрели излишний контраст, плеер должен это определить и не делать преобразования яркости. Мнение Microsoft по этому поводу (https://msdn.microsoft.com/en-us/library/windows/desktop/dd206750(v=vs.85).aspx) простое: ...Studio video RGB [Partial color range] is the preferred RGB definition for video in Windows, while computer RGB [Full color range] is the preferred RGB definition for non-video applications...
Если всё же такая проблема возникнет, то можно или попробовать изменить настройки видеокарты или включить/отключить апаратное ускорение в настройках браузера.

Искажения цвета на youtube (bt.601 или bt.709)
Иногда поступают жалобы на неправильную цветопередачу. Визуально это заметно как покраснение цвета лица в одном случае и пропадание яркого зеленого в противоположном случае. Истоки проблемы в том, что видео может быть в немного разных цветовых стандартах bt.601 или bt.709. Bt.601 принят для старых телевизоров на кинескопах SD разрешения, стандарт bt.709 новее и принят для современных HD ЖК/LED панелей, которые могут отобразить более яркие цвета и примерно соответствует sRGB компьютерных мониторов. И современные телевизоры и старые кинескопы физически сделаны в RGB (красный, зелёный, синий) модели , цвет формируется из микро пикселей таких цветов. Видео же в большинстве форматов: h264, vp9, mpeg, представлено в цветовой модели YUV, а стандарты 601 и 709 незначительно различаются цветовым охватом этого пространства, например в 709 возможен чуть более яркий зеленый и красный цвета. Кроме охвата цветов, стандарты задают формулы для перевода из пространства YUV в пространство RGB, которое соответствует физическим свойствам экрана. В случае если применена неправильная формула, например 709-е видео отображается по 601-й формуле, появляется визуально заметная разница.

Итак, после загрузки, youtube берёт исходное видео и перекодирует в форматы webm и в h.264. При этом информация о цветовом стандарте игнорируется и в новые файлы не записывается. Если исходное видео в пространстве YUV, то цвет остается без изменений. Как это будет отображаться в браузере зависит уже от браузера. На примере исходного HD видео bt.709 Chrome текущих версий правильно проигрывает HD видео (а примерно до сентября 2015 хром всё видео играл в 601, причем разработчики почти два года упирались исправлять эту ошибку). Свой вклад вносит аппаратное ускорение видеокарты: аппартное ускорение как правило автоматически переключает цвет между bt.709 для HD видео и bt.601 для SD.
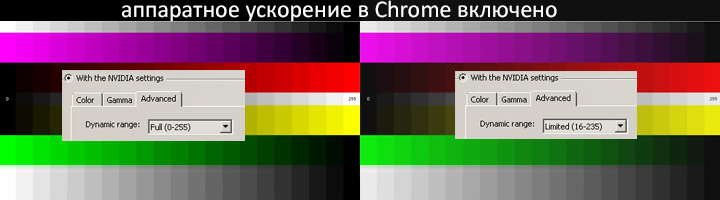
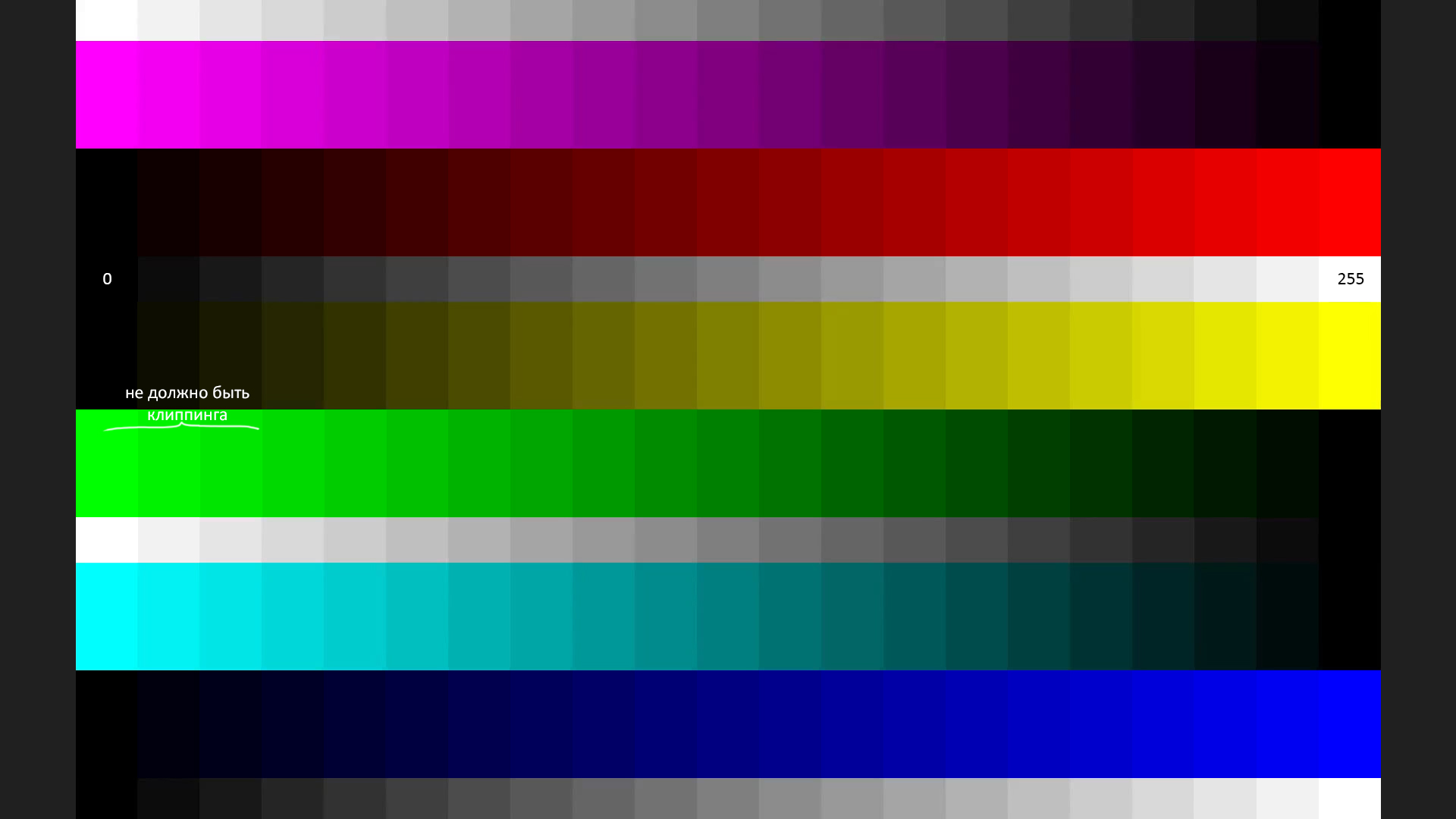
Резюмируем, что подстраивать видео под браузер смысла нет, т.к нет способа гарантировать что видео у конечного пользователя будет показано в задуманном вами виде. Рекомендуем настраивать браузер так, чтобы он правильно показывал тестовое видео приведённое ниже. Зелёный цвет не должен клиппироваться. Если яркость будут отображаться сжатой до 16-235, нужно настроить свою видеокарту или выключить аппаратное ускорение в браузере. А создателям контента для Youtube можно придерживаться стандарта bt.709/limited.
и сравнить с этой картинкой - нужно обратить внимание на зеленый.

Новые функции
Многокамерное видео
Для живых трансляций есть возможность добавлять до 6 переключаемых зрителем камер.
Панорамное видео
С марта 2015 можно загружать и смотреть панорамное сферическое (360 градусов) видео. Технически это видео снятое на такие камеры как Ricoh Theta, Kodak SP360, Giroptic 360cam, IC Real Tech Allie или многокамерная съёмка на устройства подобные 360heros.com и сшитая в программах подобных Kolor Autopano. С учетом поддержки 8К видео, мы имеем возможность качественного отображения панорамы в FullHD.
Инструкция по загрузке здесь.
HDR видео
В ноябре 2016 появилась возможность загружать High Dynamic Range (HDR) видео. HDR означает, что в видео хранятся цвета с большей яркостью: обычное видео рассчитано на передачу яркости до 120 кандела/м2, более яркие цвета выбеляются; новый стандарт HDR хранит яркость до 10000 кандела/м2.
Не существует телевизоров, имеющих яркость 10 тыс
кандела/м2, но у имеющихся в продаже телевизоров яркость составляет от 300-500 кандела/м2 у бытовых до 800-1000 у топовых UHD HDR, что в разы больше чем хранится в обычном видео. Если взять обычное видео и HDR телевизор, то, конечно, белый цвет будет показан на таком экране как белый с максимальной яркостью, но те цвета (синий, красный и т.д.), которые в реальности были яркими, в видео будут хранится как или темные, или выбеленые, хотя телевизор мог бы их показать. Причем информация о цвете потеряна и невозможно её восстановить. Вот для решения этой проблемы и придуман HDR.
Если у вас есть такой телевизор, а так же камера, способная снимать в HDR или RAW, то вы можете снимать, обрабатывать, загружать на ютуб и смотреть видео с широким динамическим диапазоном (HDR).
Разрешение загружаемого видео должно быть 720p и выше.
На обычных телевизорах и мониторах HDR будет показано преобразованным в обычный диапазон, т.е. будет выглядеть как обычное видео. Есть особенность: для поддержки HDR youtube использует кодек VP9 второй версии и AV1, и старые телевизоры, в которых нет возможности обновить кодеки, не смогут его показать.
Полезные ссылки
https://youtube.googleblog.com/
https://developers.google.com/youtube/player_parameters
https://support.google.com/youtube/answer/1722171?hl=ru официальные рекомендации Google о параметрах кодирования видео
https://www.youtube.com/html5 проверка браузера и возможности переключения плеера html5-flash
http://www.ibm.com/developerworks/ru/library/wa-html5video/ - введение в видео HTML5
http://audiophilesoft.ru/publ/my/youtube_audio_quality/11-1-0-285 - как Google кодирует аудио для YouTube
https://code.google.com/p/chromium/issues/detail?id=333619 - баг трекер хромиума
https://msdn.microsoft.com/en-us/library/windows/desktop/cc307964(v=vs.85).aspx
https://www.youtube.com/yt/creators
https://www.facebook.com/business/ads-guide/video-views/instagram-video-views
